دهکده دانش و فناوری با تمرکز بر فناوری های نو برای رشد و توسعه کسب و کارها راه حلهای نرم افزاری با صرفه اقتصادی ارائه می کند.
[ad_1]
آیا می خواهید یک نمایشگر PDF در وردپرس اضافه کنید؟
وقتی میخواهید فایلهای شما همیشه طرحبندی یکسانی داشته باشند، بدون توجه به اینکه در چه دستگاهی مشاهده میشوند، از فرمت PDF استفاده میشود. با تعبیه فایل های PDF در وردپرس، می توانید فایل های خود را به اشتراک بگذارید و در عین حال بازدیدکنندگان را در وب سایت خود نگه دارید.
در این مقاله به شما نشان خواهیم داد که چگونه یک نمایشگر PDF در وردپرس اضافه کنید.

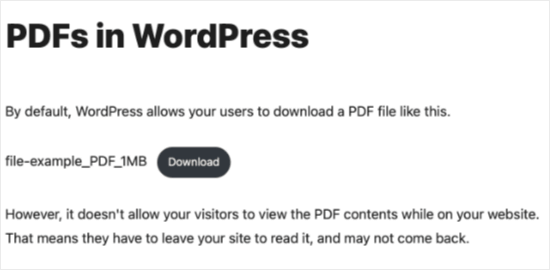
بهطور پیشفرض، وردپرس مانند فایلهای صوتی، فایلهای PDF را در پستهای وبلاگ جاسازی نمیکند. ویدئو، توییت هاو سایر قالب های رسانه ای فقط فایل را به عنوان لینک قابل دانلود اضافه می کند.

این بدان معناست که بازدیدکنندگان شما برای مشاهده فایل PDF باید پست شما را ترک کنند. بسیاری از این کاربران به سایت شما باز نمی گردند و این باعث کاهش بازدید از صفحه سایت شما و همچنین تعامل کاربران می شود.
یکی از راههای مقابله با این موضوع، ارائه فایلهای PDF به عنوان است ارتقاء محتوا. به این ترتیب می توانید از کاربران بخواهید که برای دریافت محتوای جایزه به لیست ایمیل شما بپیوندند.
با این حال، اگر می خواهید کاربران فقط فایل های PDF را بدون خروج از وب سایت خود مشاهده کنند، باید یک نمایشگر PDF به خود اضافه کنید. سایت وردپرس.
استفاده خواهیم کرد PDF Embedder، یکی از بهترین ها افزونه های PDF برای وردپرس.
از جاوا اسکریپت برای جاسازی فایلها با نوار ابزار کاملاً کاربردی استفاده میکند که به کاربران اجازه میدهد بزرگنمایی کنند و فایل PDF را پیمایش کنند. همچنین کاملاً پاسخگو است، بنابراین PDF تعبیه شده در هر اندازه صفحه قابل مشاهده خواهد بود.
ابتدا باید آن را نصب و فعال کنید PDF Embedder افزونه برای دستورالعمل های دقیق، راهنمای گام به گام ما را ببینید نحوه نصب افزونه وردپرس.
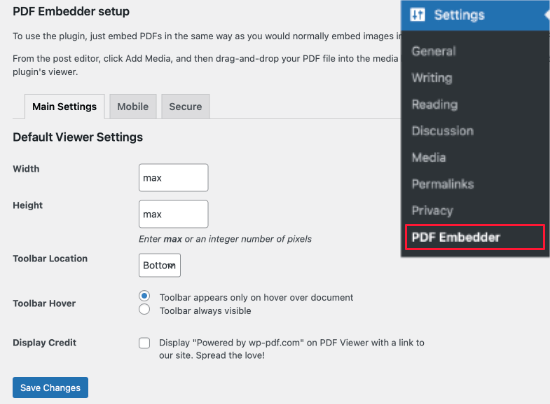
پس از فعال سازی، می توانید مراجعه کنید تنظیمات » PDF Embedder برای پیکربندی تنظیمات افزونه تنظیمات پیش فرض برای اکثر وب سایت ها مناسب است، بنابراین این مرحله اختیاری است.

تنظیمات به شما امکان می دهد ارتفاع و عرض نمایشگر PDF را کنترل کنید. اگر احساس می کنید که نمایشگر PDF خیلی پهن یا باریک است، می توانید این مورد را تغییر دهید.
همچنین میتوانید انتخاب کنید که نوار ابزار در بالا یا پایین نمایشگر نمایش داده شود و تا زمانی که کاربر ماوس خود را روی سند قرار دهد پنهان شود.
نسخه پریمیوم گزینه هایی را برای دکمه دانلود، پیمایش مداوم صفحه، پیوندهای قابل کلیک و دانلود فایل ردیابی. همچنین تعدادی تنظیمات موبایل و امنیتی را ارائه می دهد.
هنگامی که سفارشی کردن تنظیمات خود را به پایان رساندید، فراموش نکنید که روی دکمه “ذخیره تغییرات” کلیک کنید تا آنها را ذخیره کنید.
اکنون ما آماده ایم یک PDF را در یک پست یا صفحه وردپرس جاسازی کنیم. روش انجام این کار بستگی به این دارد که آیا از آن استفاده می کنید ویرایشگر بلوک یا ویرایشگر کلاسیک. برای رفتن به بخش دلخواه خود می توانید از لینک های زیر استفاده کنید:
افزودن فایل های PDF به پست ها و صفحات وردپرس بسیار ساده است. ما با افزودن یک پست جدید یا ویرایش پست موجود شروع می کنیم.
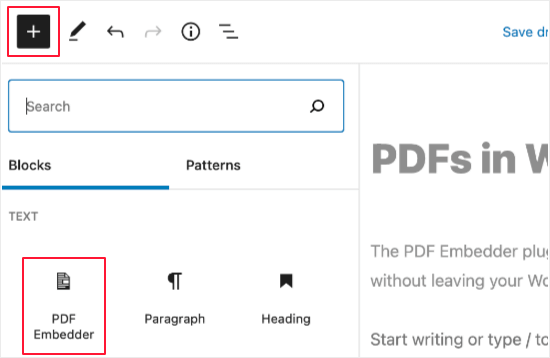
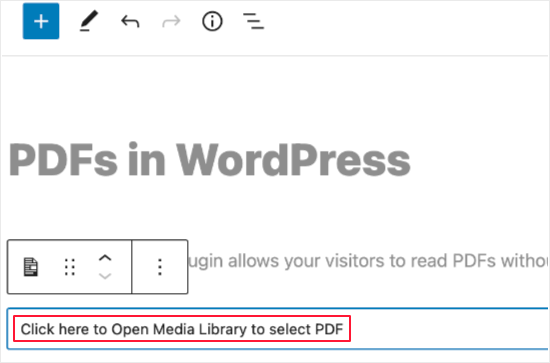
ابتدا مکان نما را در جایی که می خواهید سند PDF را جاسازی کنید قرار دهید. سپس باید یک بلوک جدید با کلیک بر روی Add Block اضافه کنید + دکمه در سمت چپ بالای صفحه ویرایش وردپرس.
در مرحله بعد، باید روی دکمه «PDF Embedder» در زیر بخش Text کلیک کنید.

هنگامی که این کار را انجام دادید، باید یک فایل PDF جدید در پست خود آپلود کنید یا یکی از آن ها را انتخاب کنید کتابخانه ی رسانه. میتوانید این کار را با کلیک کردن روی پیوندی که میگوید «برای باز کردن کتابخانه رسانه برای انتخاب PDF، اینجا را کلیک کنید» انجام دهید.

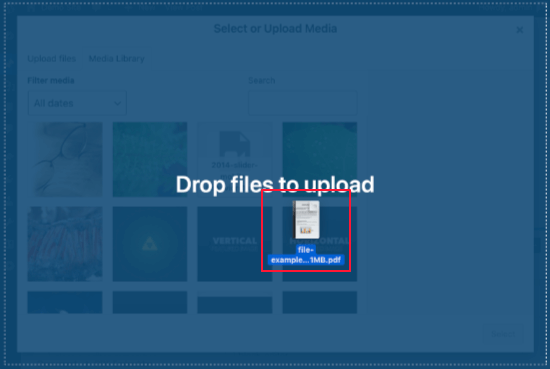
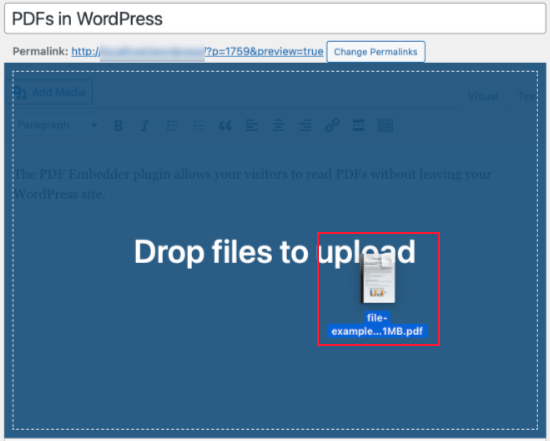
شما به کتابخانه رسانه وردپرس منتقل خواهید شد. اگر قبلاً PDF را اضافه نکرده اید، اکنون این کار را انجام دهید. فقط فایل را به داخل کتابخانه بکشید، و با مشاهده پیام “فایل ها را برای آپلود رها کنید” می توانید دکمه ماوس خود را رها کنید.

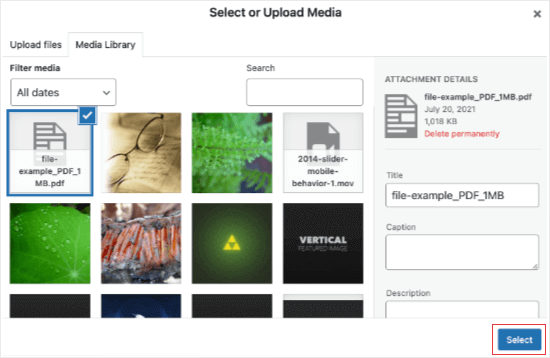
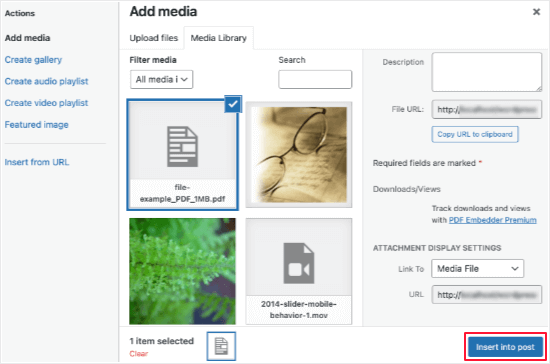
PDF به طور خودکار آپلود و انتخاب می شود. تنها کاری که باید انجام دهید این است که روی دکمه “انتخاب” کلیک کنید.

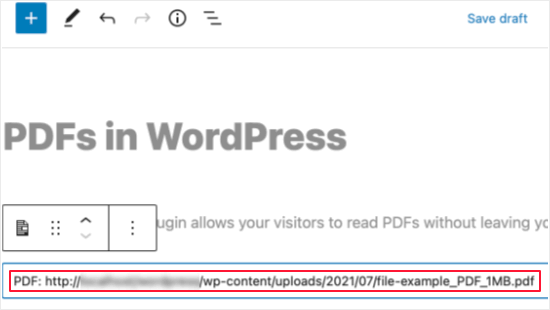
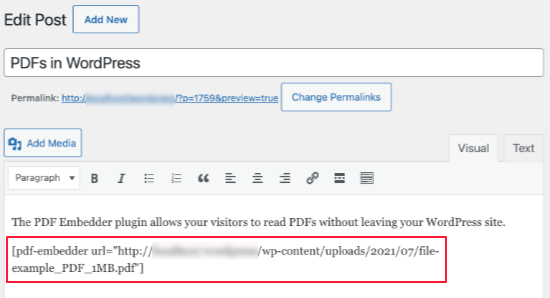
PDF به سند شما اضافه می شود. هنگامی که در حال ویرایش پست هستید، پیش نمایشی از PDF را مشاهده نخواهید کرد. در عوض، بلوک حاوی URL فایل است.

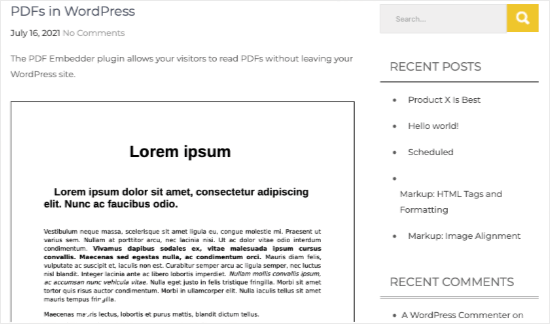
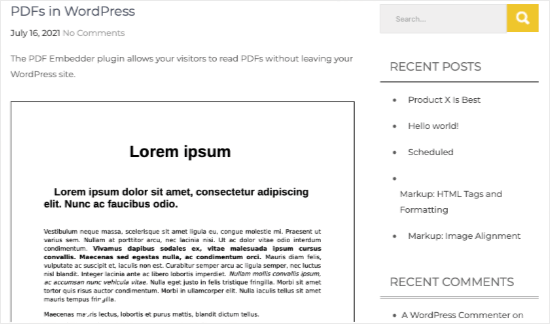
برای مشاهده PDF، باید پست خود را ذخیره کرده و پیش نمایش آن را در وب سایت زنده خود مشاهده کنید. در اینجا نحوه ظاهر آن در وب سایت آزمایشی ما آمده است.

جاسازی PDF در ویرایشگر کلاسیک به همین سادگی است. با افزودن یک پست جدید یا باز کردن پستی که روی آن کار می کنید شروع کنید.
پس از آن، باید مکان نما را در جایی که می خواهید PDF نمایش دهید قرار دهید و سپس باید PDF را روی صفحه بکشید. هنگامی که پیام “قطع فایل ها برای آپلود” را مشاهده کردید، می توانید دکمه ماوس خود را رها کنید.

PDF به طور خودکار در کتابخانه رسانه شما آپلود می شود و انتخاب می شود. تنها کاری که اکنون باید انجام دهید این است که روی دکمه “درج در پست” کلیک کنید.

PDF Embedder یک کد کوتاه به پست یا صفحه شما اضافه می کند. به نظر خواهد رسید [pdf-embedder url="PDFURL"]. هنگامی که فایل را پیشنمایش یا منتشر میکنید، PDF را نمایش میدهد.

برای مشاهده PDF، به سادگی پست خود را ذخیره کرده و پیش نمایش آن را در وب سایت زنده خود مشاهده کنید. در اینجا نحوه نمایش آن در وب سایت آزمایشی ما آمده است.

امیدواریم این مقاله به شما کمک کرده باشد که یک PDF Viewer در وردپرس اضافه کنید. همچنین ممکن است بخواهید نگاهی به راهنمای ما بیاندازید نحوه ایجاد یک خبرنامه ایمیلی یا لیست ما را بررسی کنید باید افزونه های وردپرس داشته باشد برای رشد سایت خود
اگر این مقاله را دوست داشتید، لطفا در ما مشترک شوید کانال یوتیوب برای آموزش تصویری وردپرس. شما همچنین می توانید ما را در توییتر و فیس بوک.
پست وبلاگ اولین بار در ظاهر شد WPBeginner.
[ad_2]
تهیه و ترجمه توسط دیتکو لینک منبع خبر
رشد هر کسب و کاری دست یافتنی است، شروع با یک قدم به جلو … دیتکو همراه شماست.