[ad_1]
آیا نیاز به اضافه کردن استایل سفارشی به اولین و آخرین موارد منوی ناوبری وردپرس خود دارید؟
شما میتوانید به سادگی یک کلاس CSS سفارشی را به اولین و آخرین آیتمهای منو اضافه کنید، اما اگر فهرست مجدداً مرتب شود، آن موارد دیگر اولین و آخرین نخواهند بود.
در این مقاله، به شما نشان خواهیم داد که چگونه یک کلاس .first و .. را اضافه کنید که به اولین و آخرین آیتم های منو استایل می دهد، حتی اگر آیتم های منو دوباره مرتب شوند.

در یک پروژه طراحی سفارشی گذشته، ما نیاز داشتیم که یک سبک سفارشی را به آیتم های منوی پیمایش a اضافه کنیم وب سایت وردپرس. این طراحی به طور خاص به استایل متفاوتی برای اولین آیتم منو و آخرین آیتم منو نیاز داشت.
اکنون میتوانیم به راحتی منو را ویرایش کنیم و یک کلاس CSS سفارشی را به اولین و آخرین آیتم منو اضافه کنیم. اما از آنجایی که ما پروژه را به یک مشتری تحویل میدادیم، راهحل ما باید کار میکرد، حتی اگر آنها ترتیب منوها را تغییر دهند.
بنابراین تصمیم گرفتیم استفاده کنیم فیلترها بجای.
در این آموزش، ما دو روش برای استایل دادن به اولین و آخرین آیتم های منوی ناوبری را به شما نشان خواهیم داد. شما می توانید روش مورد نظر خود را از لیست زیر انتخاب کنید:
اولین راه برای استایل متفاوت اولین و آخرین آیتم های منوی پیمایش، افزودن یک فیلتر به طرح زمینه است.
شما باید کدی را به تم خود اضافه کنید functions.php فایل. اگر قبلا این کار را انجام نداده اید، به راهنمای ما در این زمینه مراجعه کنید نحوه کپی و پیست کردن کد در وردپرس.
تنها کاری که باید انجام دهید این است که فایل functions.php تم خود را باز کنید سپس قطعه کد زیر را در آن قرار دهید:
function wpb_first_and_last_menu_class($items) {
$items[1]->classes[] = 'first';
$items[count($items)]->classes[] = 'last';
return $items;
}
add_filter('wp_nav_menu_objects', 'wpb_first_and_last_menu_class');
این کلاسهای CSS .first و .last را برای اولین و آخرین آیتمهای منوی پیمایش شما ایجاد میکند. می توانید از آن کلاس ها برای استایل دادن به آیتم های منو استفاده کنید.
برای یادگیری نحوه انجام این کار با جزئیات، به راهنمای ما در مورد مراجعه کنید نحوه استایل دادن به منوهای ناوبری وردپرس.
برای این آموزش، قالببندی اصلی CSS زیر را به شیوه نامه style.css موضوع خود اضافه میکنیم تا به سادگی اولین و آخرین آیتمهای منو را پررنگ کند:
.first a {font-weight: bold;}
.last a {font-weight: bold;}
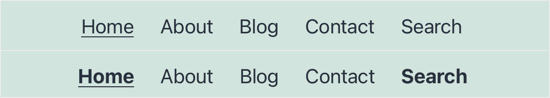
در اینجا می توانید اسکرین شات هایی را قبل و بعد از اضافه کردن کد به سایت دمو خود مشاهده کنید.

راه دوم برای استایل متفاوت به آیتم های منوی اول و آخر استفاده از انتخابگرهای CSS است. این روش ساده تر است، اما ممکن است با برخی از مرورگرهای قدیمی مانند اینترنت اکسپلورر کار نکند.
برای پیروی از این روش، باید کدی را به تم خود اضافه کنید برگه سبک یا بخش «CSS اضافی» از سفارشی ساز تم وردپرس.
اگر قبلا این کار را انجام نداده اید، به راهنمای ما در این زمینه مراجعه کنید چگونه به راحتی CSS سفارشی را به سایت وردپرس خود اضافه کنید.
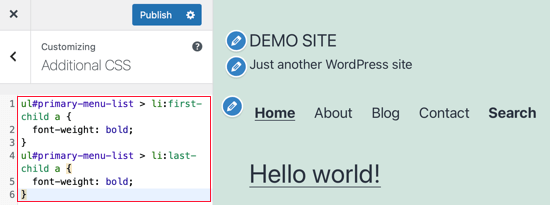
شما باید با ویرایش فایل style.css تم خود یا با پیمایش به آن شروع کنید ظاهر » سفارشی کردن و روی «CSS اضافی» کلیک کنید.
پس از آن، باید قطعه کد زیر را جایگذاری کنید و سپس تغییرات خود را ذخیره یا منتشر کنید.
ul#yourmenuid > li:first-child { }
ul#yourmenuid > li:last-child { }
توجه داشته باشید که باید «yourmenuid» را با شناسه واقعی منوی پیمایش جایگزین کنید. انتخابگرهای «فرست فرزند» و «آخرین فرزند» اگر عنصری اولین و آخرین فرزند والد آن باشد، که منوی پیمایش است، انتخاب می کنند.
به عنوان مثال، ما از این کد برای پررنگ کردن اولین و آخرین موارد منوی پیمایش در سایت آزمایشی خود استفاده کردیم:
ul#primary-menu-list > li:first-child a {
font-weight: bold;
}
ul#primary-menu-list > li:last-child a {
font-weight: bold;
}

امیدواریم این آموزش به شما کمک کرده باشد که یاد بگیرید چگونه کلاس های .first و .last را به منوهای پیمایش وردپرس اضافه کنید.
شاید شما هم بخواهید یاد بگیرید چگونه 50 خطای رایج وردپرس را رفع کنیم، یا ما را بررسی کنید لیستی از بهترین سازندگان صفحه کشیدن و رها کردن.
اگر این مقاله را دوست داشتید، لطفا در ما مشترک شوید کانال یوتیوب برای آموزش تصویری وردپرس. شما همچنین می توانید ما را در توییتر و فیس بوک.
[ad_2]
تهیه و ترجمه توسط دیتکو لینک منبع خبر