[ad_1]
آیا می خواهید اندازه های تصویر اضافی در وردپرس ایجاد کنید؟
به طور پیش فرض، وردپرس به طور خودکار چندین نسخه از آپلود تصاویر را در اندازه های مختلف ایجاد می کند. علاوه بر این، مضامین و افزونه های وردپرس نیز می توانند اندازه های تصویر خود را ایجاد کنند.
در این مقاله به شما نشان خواهیم داد که چگونه به راحتی اندازه های تصویر اضافی را در وردپرس ایجاد کنید و از آنها در وب سایت خود استفاده کنید.

چرا اندازه تصویر اضافی در وردپرس ایجاد کنیم؟
به طور معمول، همه تم های محبوب وردپرس و پلاگین ها اندازه های تصویر را به خوبی مدیریت می کنند. به عنوان مثال، قالب وردپرس شما ممکن است اندازه های اضافی را برای استفاده به عنوان تصاویر کوچک در صفحات آرشیو ایجاد کند.
با این حال، گاهی اوقات این اندازه های تصویر ممکن است مطابق با نیازهای شما نباشد. ممکن است بخواهید از اندازه تصویر متفاوت در a استفاده کنید تم کودک یا یک طرح شبکه پست.
شما می توانید این کار را با ایجاد اندازه های اضافی تصویر در وردپرس و سپس فراخوانی این اندازه ها در هر زمان که نیاز دارید انجام دهید.
همانطور که گفته شد، بیایید نگاهی به نحوه ایجاد اندازه تصویر اضافی در وردپرس بیندازیم.
ثبت اندازه تصویر اضافی برای تم
اکثر تم های وردپرس از جمله تمام تم های برتر وردپرس پشتیبانی می کنند تصاویر کوچک پست (تصویر ویژه) ویژگی به صورت پیش فرض
با این حال، اگر شما در حال ایجاد یک قالب وردپرس سفارشی سپس باید با افزودن کد زیر به فایل functions.php موضوع خود، از ریز عکسهای پست پشتیبانی کنید.
add_theme_support( 'post-thumbnails' );
هنگامی که پشتیبانی از تصاویر کوچک پست را فعال کردید، اکنون می توانید از عملکرد ثبت اندازه های اضافی تصویر با استفاده از تابع ()add_image_size استفاده کنید.
تابع add_image_size در قالب زیر استفاده می شود:
add_image_size( 'name-of-size', width, height, crop mode );
کد نمونه می تواند به شکل زیر باشد:
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
حالا اگر متوجه شده باشید، ما سه نوع مختلف اندازه تصویر را مشخص کرده ایم. هر کدام حالت های مختلفی مانند برش سخت، برش نرم و ارتفاع نامحدود دارند.
بیایید هر مثال و نحوه استفاده از آنها را در پروژه های خود پوشش دهیم.
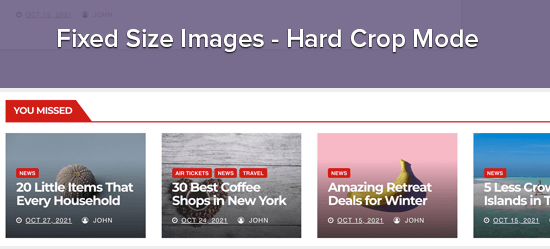
1. حالت برش سخت
همانطور که ممکن است متوجه شوید، یک ارزش واقعی پس از ارتفاع اضافه می شود. این به وردپرس میگوید که تصویر را دقیقاً به اندازهای که ما تعریف کردهایم (در این مورد 120 x 120 پیکسل) برش دهد.
این روش برای اطمینان از اینکه همه چیز دقیقاً متناسب است استفاده می شود. این عملکرد بسته به اندازه، به طور خودکار تصویر را از طرفین یا از بالا و پایین برش می دهد.

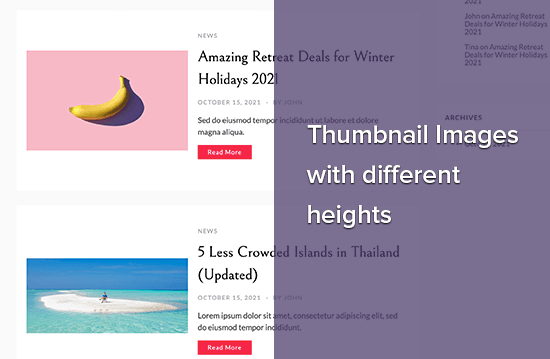
2. حالت برش نرم
بهطور پیشفرض، حالت برش نرم روشن است، به همین دلیل است که پس از ارتفاع، هیچ ارزش اضافی اضافه نمیشود. این روش اندازه تصویر را بدون تحریف متناسب با آن تغییر می دهد. بنابراین ممکن است ابعاد مورد نظر خود را بدست نیاورید. معمولاً با ابعاد عرض مطابقت دارد و بر اساس نسبت هر تصویر، ارتفاع آن متفاوت است. یک نمایشگر نمونه به شکل زیر است:

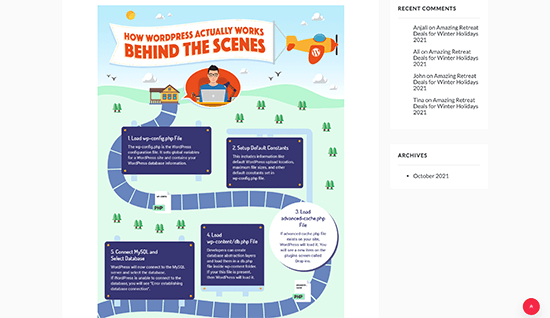
حالت ارتفاع نامحدود
مواقعی وجود دارد که تصاویر بسیار طولانی دارید که می خواهید در طراحی خود استفاده کنید، اما می خواهید مطمئن شوید که عرض محدود است. به عنوان مثال، تصاویر اینفوگرافیک بسیار طولانی و معمولاً گسترده تر از عرض محتوا هستند.
این حالت به شما این امکان را می دهد که عرضی را مشخص کنید که طراحی شما را شکسته و ارتفاع را نامحدود نگه می دارد.

نمایش اندازه های اضافی تصویر در قالب وردپرس شما
اکنون که عملکرد را برای اندازه های تصویر دلخواه اضافه کرده اید، اجازه می دهد نگاهی به نمایش آنها در قالب وردپرس خود بیندازیم. فایل تم را در جایی که می خواهید تصویر نمایش داده شود باز کنید و کد زیر را در آن قرار دهید:
<?php the_post_thumbnail( 'your-specified-image-size' ); ?>
توجه: این بیت کد باید در داخل کد قرار داده شود حلقه پست.
این تنها کاری است که واقعا باید انجام دهید تا اندازه های اضافی تصویر را در قالب وردپرس خود نمایش دهید. احتمالاً باید آن را با استایلی متناسب با نیاز خود بپیچید.
بازسازی اندازه های اضافی تصویر
اگر این کار را در یک سایت کاملاً جدید انجام نمیدهید، احتمالاً باید تصاویر کوچک را بازسازی کنید.
تابع add_image_size() فقط اندازه ها را از نقطه ای که به تم اضافه شده است تولید می کند. این بدان معنی است که هر عکس پستی که قبل از گنجاندن این تابع اضافه شده است اندازه جدیدی نخواهد داشت.
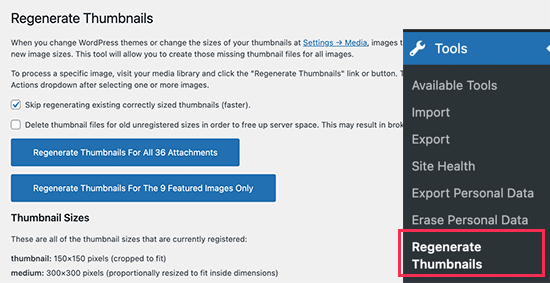
برای رفع این مشکل، باید اندازه تصویر جدید را برای تصاویر قدیمیتر بازسازی کنید. این کار توسط افزونه ای به نام آسان شده است بازسازی ریز عکسها. پس از نصب و فعال سازی افزونه، گزینه جدیدی در زیر منو اضافه می شود: ابزارها » بازسازی ریز عکسها

شما گزینه ای برای بازسازی تصویر کوچک برای همه تصاویر یا فقط تصاویر برجسته خواهید دید. توصیه می کنیم برای جلوگیری از هرگونه رفتار غیرمنتظره یا تصاویر شکسته، همه تصاویر را بازسازی کنید.
برای جزئیات بیشتر، به مقاله ما در مورد چگونگی آسان کردن مراجعه کنید اندازه های جدید تصویر را در وردپرس بازسازی کنید.
فعال کردن اندازههای تصویر اضافی برای محتوای پست شما
حتی اگر اندازههای تصویر را در تم خود فعال کردهاید، استفاده فقط به تم شما محدود میشود که معنی ندارد.
همه اندازههای تصویر بدون توجه به تولید میشوند، پس چرا آن را برای نویسنده پست در دسترس قرار ندهید تا در محتوای پست استفاده کند.
می توانید این کار را با افزودن کد زیر به فایل توابع تم خود انجام دهید.
function wpb_custom_image_sizes( $size_names ) {
$new_sizes = array(
'homepage-thumb' => 'Homepage Thumbmail',
'singlepost-thumb' => 'Infographic Single Post'
);
return array_merge( $size_names, $new_sizes );
}
add_filter( 'image_size_names_choose', 'wpb_custom_image_sizes' );
فراموش نکنید که تغییرات خود را پس از افزودن کد ذخیره کنید.
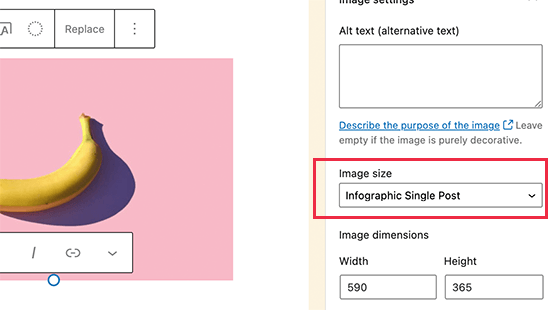
اکنون می توانید بروید و یک تصویر را در یک پست یا صفحه وردپرس آپلود کنید. در تنظیمات بلوک تصویر، اندازه های سفارشی تصویر خود را در زیر گزینه “اندازه تصویر” مشاهده خواهید کرد.

شما و سایر نویسندگانی که در وب سایت شما کار می کنند اکنون می توانید این گزینه های اندازه را هنگام اضافه کردن تصاویر به پست ها و صفحات انتخاب کنید.
امیدواریم این مقاله به شما در یادگیری نحوه ایجاد اندازه های اضافی تصویر در وردپرس کمک کرده باشد. همچنین ممکن است بخواهید مقاله ما در مورد آن را ببینید بهترین افزونه های فشرده سازی تصویر برای وردپرس و ما راهنمای عملکرد وردپرس برای بهبود سرعت وب سایت شما
اگر این مقاله را دوست داشتید، لطفا در ما مشترک شوید کانال یوتیوب برای آموزش ویدیویی وردپرس. شما همچنین می توانید ما را در پیدا کنید توییتر و فیس بوک.
پست نحوه ایجاد اندازه تصویر اضافی در وردپرس اول ظاهر شد WPBeginner.
[ad_2]
تهیه و ترجمه توسط دیتکو لینک منبع خبر



