برای کسب اطلاعات بیشتر ، 208،085 صفحه وب را تجزیه و تحلیل کردیم Core Web Vitalsبه
ابتدا ، ما معیارهایی برای Cumulative Layout Shift ، First Inlay Delay و Largest Contentful Paint تعیین کردیم.
سپس ، ما به بررسی رابطه بین Core Web Vitals و معیارهای تجربه کاربر (مانند نرخ پرش) پرداختیم.
با تشکر از داده های ارائه شده توسط WebCEO، ما توانستیم برخی از یافته های جالب را کشف کنیم.
بیایید مستقیماً وارد داده ها شویم.
در اینجا خلاصه ای از یافته های کلیدی ما آمده است:
1 53.77٪ از سایتها دارای بزرگترین نمره بزرگترین محتوای رنگ (LCP) بودند. 46.23٪ از سایت ها دارای رتبه بندی LCP “ضعیف” یا “نیاز به بهبود” هستند.
2 53.85 websites از وب سایت های مجموعه داده های ما دارای رتبه بندی مطلوب اولین تأخیر ورودی (FID) بودند. تنها 8.57 درصد از سایت ها دارای نمره FID ضعیف بودند.
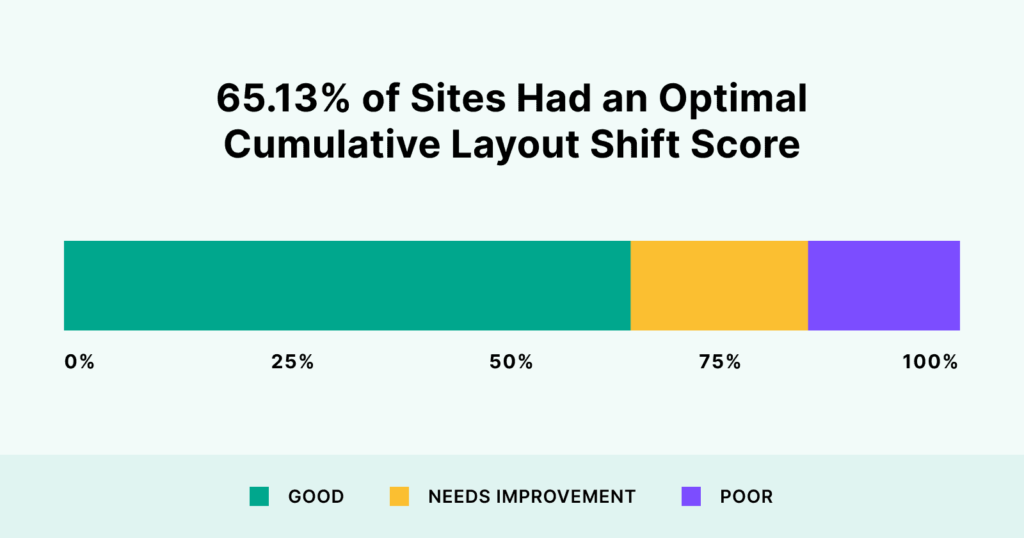
3 65.13 درصد از سایتهای مورد تجزیه و تحلیل دارای نمرات مطلوب Cumulative Layout Shift (CLS) بودند.
4. میانگین LCP سایت هایی که ما تجزیه و تحلیل کردیم در آن زمان بندی شده است 2،386 میلی ثانیهبه
5. میانگین FID بود 137.74 میلی ثانیهبه
6. میانگین نمره CLS بود 0.14به این کمی بالاتر از نمره بهینه است.
7. شایع ترین مسائل موثر بر LCP بودند تعداد درخواست بالا و اندازه انتقال بزرگبه
8. تغییرات زیاد در طرح بندی عامل شماره 1 نمرات ضعیف CLS بود.
9. شایع ترین مسئله ای که بر FID تأثیر می گذارد این بود سیاست ذخیره سازی ناکارآمدبه
10. وجود داشت همبستگی ضعیفی بین نمرات Core Web Vital و معیارهای UX وجود داردبه
11. ما آن را پیدا کردیم FID تمایل داشت تا اندکی با نمایش صفحات مرتبط باشدبه
53.77 of از وب سایت ها دارای بزرگترین امتیاز رنگ محتوا مطلوب بودند
اولین هدف ما این بود که ببینیم عملکرد هر سایت بر اساس آن چگونه است سه عامل تشکیل دهنده وب سایت اصلی Google: بزرگترین رنگ محتوا ، تغییر طرح بندی تجمعی و اولین تأخیر ورودی.

به طور خاص ، ما می خواستیم درصد صفحاتی را که در “کنسول جستجوی هر سایت” به عنوان “خوب” ، “نیاز به بهبود” و “ضعیف” طبقه بندی شده اند ، تعیین کنیم.
برای انجام این کار ، ما داده های ناشناس Google Search Console را از 208 هزار صفحه (تقریباً 20 هزار سایت) تجزیه و تحلیل کردیم.
اولین کار ما: تجزیه و تحلیل LCP (رنگ پر محتوا)به به زبان ساده ، LCP مدت زمان بارگیری یک صفحه برای بارگذاری محتوای قابل مشاهده آن را اندازه گیری می کند.
در اینجا نحوه عملکرد سایتهایی که تجزیه و تحلیل کرده ایم نشان داده شده است:

- خوب: 53.77
- نیاز به بهبود: 28.76
- ضعیف: 17.47
همانطور که می بینید ، اکثر سایت هایی که ما آنها را بررسی کردیم دارای رتبه “خوب” LCP بودند. این بیشتر از حد انتظار بود ، به ویژه هنگامی که سایر تلاش های معیارسنجی (مانند این یکی توسط iProspect)
ممکن است وب سایت های موجود در مجموعه داده ما به ویژه در مورد عملکرد صفحه تلاش کنند. یا ممکن است تا حدی به دلیل تفاوت اندازه نمونه باشد (تجزیه و تحلیل iProspect به طور مداوم 1500 سایت را نظارت می کند. ما 20000+ را تجزیه و تحلیل کردیم).
در هر صورت ، دیدن اینکه تقریباً نیمی از وب سایت ها باید روی LCP خود کار کنند دلگرم کننده است.
53.85 of از وب سایت هایی که تجزیه و تحلیل کردیم دارای رتبه اول تاخیر ورودی خوب بودند
در مرحله بعد ، به گزارش Search Console نگاه کردیم اولین تأخیر ورودی (FID) رتبه بندی همانطور که از نامش مشخص است ، FIP تأخیر بین اولین درخواست و کاربر را قادر می سازد تا چیزی را وارد کند (مانند تایپ نام کاربری).
در اینجا نمرات FID از مجموعه داده ما آمده است:

- خوب: 53.85
- نیاز به بهبود: 37.58
- ضعیف: 8.57
باز هم ، تقریباً بیش از نیمی از سایت هایی که ما بررسی کردیم دارای رتبه بندی FID “خوب” بودند.
جالب اینجاست که تعداد کمی (8.57٪) نمره “ضعیف” داشتند. این نشان می دهد که هنگامی که گوگل FID را در الگوریتم خود وارد کند ، تعداد نسبتاً کمی از سایت ها به طور منفی تحت تأثیر قرار می گیرند.
65.13٪ از سایت ها دارای امتیاز تغییر چیدمان انباشته بهینه بودند
در نهایت ، ما به آن نگاه کردیم تغییر چیدمان تجمعی (CLS) رتبه بندی از Search Console.
CLS اندازه گیری نحوه حرکت عناصر روی صفحه در حین بارگذاری است. صفحاتی که از طریق بارگذاری نسبتاً پایدار هستند دارای نمرات بالا (خوب) CLS هستند.
در اینجا رتبه بندی CLS در بین سایتهایی که ما تجزیه و تحلیل کرده ایم آمده است:

- خوب: 65.13
- نیاز به بهبود: 17.03
- ضعیف: 17.84
در میان سه نمره Core Web Vitals ، CLS کمترین مشکل را داشته است. در حقیقت ، تنها حدود 35 درصد از سایت هایی که ما تجزیه و تحلیل کردیم باید روی CLS خود کار کنند.
میانگین LCP 2836 میلی ثانیه است
در مرحله بعد ، ما می خواستیم معیارهایی برای هر معیار Core Web Vital ایجاد کنیم. همانطور که در بالا ذکر شد ، گوگل ایجاد کرده است مجموعه ای از دستورالعمل های خود را برای هر Core Web Vital
(به عنوان مثال ، یک LCP “خوب” کمتر از 2.5 ثانیه در نظر گرفته می شود.)
با این حال ، ما تجزیه و تحلیل گسترده ای را مشاهده نکرده بودیم که سعی می کرد هر معیار Core Web Vital را “در طبیعت” معیار قرار دهد.
ابتدا ، نمرات LCP را برای سایتهای موجود در پایگاه داده خود معیار قرار دادیم.
در میان سایت هایی که ما تجزیه و تحلیل کردیم ، متوسط LCP 2836 میلی ثانیه (2.8 ثانیه) بود.

در اینجا شایع ترین مسائلی که بر عملکرد LCP تأثیر منفی می گذارد آورده شده است:

- تعداد درخواست بالا و اندازه انتقال زیاد (100٪ صفحات)
- زمان رفت و برگشت شبکه بالا (100٪ صفحات)
- زنجیره درخواست انتقادی (98.9 of از صفحات)
- زمان پاسخگویی اولیه سرور بالا (57.4 درصد صفحات)
- تصاویری که در قالب نسل بعدی ارائه نشده اند (44.6 درصد از صفحات)
به طور کلی ، 100٪ از صفحات دارای نمرات LCP بالا حداقل تا حدی به دلیل “تعداد درخواست زیاد و اندازه انتقال زیاد” بودند. به عبارت دیگر ، صفحاتی که دارای کد اضافی ، حجم فایل بزرگ یا هر دو هستند.
این یافته با تجزیه و تحلیل دیگری که ما انجام دادیم مطابقت دارد که نشان می دهد صفحات بزرگ بیشتر در صفحات کند بارگذاری می شوند.
میانگین FID 137.4 میلی ثانیه است
سپس نمرات FID را در بین صفحات مجموعه داده خود بررسی کردیم.
به طور کلی ، میانگین اولین تأخیر ورودی 137.4 میلی ثانیه بود:

در اینجا شایع ترین مسائل مربوط به FID که ما کشف کرده ایم آمده است:

- خط مشی ذخیره سازی ناکارآمد (87.4 درصد از صفحات)
- کارهای طولانی مدت اصلی (78.4 درصد از صفحات)
- جاوا اسکریپت بلااستفاده (54.1 درصد از صفحات)
- CSS استفاده نشده (38.7 درصد از صفحات)
- اندازه مدل شیء سند (22.3٪ صفحات)
جالب بود که دیدم مسائل ذخیره سازی بیش از هر مشکل دیگری بر FID تأثیر منفی می گذارد. و شگفت آور نیست که کد بهینه سازی نشده (در قالب JS و CSS بلا استفاده) در پشت بسیاری از نمرات FID بالا قرار داشت.
میانگین CLS برابر 14 است
ما متوجه شدیم که میانگین نمره CLS .14 است.

این معیار به طور خاص نحوه تغییر محتوای یک صفحه را بررسی می کند. هر چیزی که در زیر باشد .1 در Search Console به عنوان “خوب” رتبه بندی می شود.
شایع ترین مسائل م affectثر بر CLS پروژه ها عبارتند از:

- تغییر چیدمان بزرگ (94.5 درصد صفحات)
- منابع مسدود کردن رندر (86.3 درصد صفحات)
- مخفی شدن متن هنگام بارگذاری فونت وب (82.6 of از صفحات)
- درخواستهای کلید از پیش بارگذاری نشده (26.7 درصد از صفحات)
- اندازه تصاویر نامناسب (24.7 درصد از صفحات)
نحوه ارتباط LCP با رفتار کاربر
اکنون که معیارها تعیین شدند ، ما باید تعیین کنیم که چگونه Core Web Vitals تجربیات واقعی کاربران را نشان می دهد.
در حقیقت ، این رابطه چیزی است که خود گوگل در مستندات “Core Web Vitals” خود برجسته می کند:

برای تجزیه و تحلیل Core Web Vitals و تأثیر آنها بر UX ، تصمیم گرفتیم سه معیار UX را که برای نشان دادن رفتار کاربران در صفحات وب طراحی شده است ، بررسی کنیم:
- نرخ پرش (درصد خروج کاربران از وب سایت هنگام بازدید از آن)
- عمق صفحه در هر جلسه (تعداد صفحاتی که کاربران قبل از خروج از وب سایت مشاهده می کنند)
- زمان در وب سایت (مدت زمانی که کاربران در یک جلسه در یک وب سایت صرف می کنند)
فرضیه ما به شرح زیر است: اگر شما Core Web Vitals وب سایت را بهبود بخشید ، بر معیارهای UX تأثیر مثبت خواهد گذاشت.
به عبارت دیگر ، سایتی با “خوب” Core Web Vitals دارای نرخ پرش کمتر ، جلسات طولانی تر و بازدید صفحات بیشتر خواهد بود. خوشبختانه ، علاوه بر داده های Search Console ، این مجموعه داده شامل معیارهای UX از Google Analytics نیز بود.
سپس ، ما به سادگی مجبور شدیم Core Web Vitals هر وب سایت را با هر معیار UX مقایسه کنیم. در زیر می توانید نتایج ما را برای LCP بیابید:
LCP و نرخ بازگشت

LCP و صفحات در هر جلسه

LCP و زمان در سایت

در سه نمودار مشخص بود که هر سه بخش مختلف (خوب ، ضعیف و بهبود نیازها) تا حدودی به طور مساوی بر روی نمودار توزیع شده اند.
به عبارت دیگر ، هیچ رابطه مستقیمی بین معیارهای LCP و UX وجود نداشت.
FID رابطه کمی با نمای صفحه دارد
سپس ، ما رابطه بالقوه بین تأخیر ورودی اول و رفتار کاربر را بررسی کردیم.
مانند LCP ، منطقی است که FID ضعیف بر معیارهای UX (به ویژه نرخ پرش) تأثیر منفی بگذارد.
کاربری که باید منتظر بماند تا منویی را انتخاب کند یا رمز عبور خود را تایپ کند ، احتمالاً ناامید شده و باز می گردد. و اگر آن تجربه در چندین صفحه وجود داشته باشد ، ممکن است منجر به کاهش کل بازدید صفحات آنها شود.
با این ، نحوه ارتباط FID با معیارهای رفتاری آنها وجود دارد.
FID و نرخ گزاف گویی

FID و صفحات در هر جلسه

توجه داشته باشید: ما دریافتیم که FID بالا تمایل دارد با تعداد صفحات کم در هر جلسه ارتباط داشته باشد. عکس آن نیز صادق بود.
FID و زمان در سایت

به طور کلی ، تنها نمونه ای که نکات همبستگی را مشاهده می کنیم این است که FID را با تعداد صفحات مشاهده شده در هر جلسه مقایسه کنیم. وقتی صحبت از نرخ بازگشت و زمان حضور در سایت می شود ، به نظر می رسد FID وب سایت هیچ تاثیری بر رفتار کاربران ندارد.
چگونه CLS بر رفتار کاربر تأثیر می گذارد
در مرحله بعد ، ما می خواستیم ارتباط احتمالی بین CLS و فعالیت کاربر را بررسی کنیم.
منطقی به نظر می رسد که یک CLS ضعیف کاربران را ناامید کند. و بنابراین می تواند نرخ پرش را افزایش داده و زمان جلسه را کاهش دهد.
با این حال ، ما نتوانستیم هیچ مورد موردی یا تجزیه و تحلیل در مقیاس بزرگ پیدا کنیم که نشان دهد نمرات بالای CLS بر رفتار کاربران تأثیر می گذارد. بنابراین ما تصمیم گرفتیم تجزیه و تحلیل را انجام دهیم که به دنبال روابط احتمالی بین CLS ، نرخ پرش ، “زمان ماند” و صفحات مشاهده شده باشد. در اینجا چیزی است که ما پیدا کردیم:
CLS و نرخ بازگشت

CLS و صفحات در هر جلسه

CLS و زمان در سایت

به طور کلی ، ما هیچ ارتباط معنی داری بین CLS ، نرخ پرش ، زمان حضور در سایت یا بازدید صفحات مشاهده نکردیم.
خلاصه
امیدوارم این تحلیل برای شما جالب و مفید بوده باشد (مخصوصاً با به روز رسانی Google Page Page Experience در راه).
در اینجا پیوندی به مجموعه داده های خام که ما استفاده کردیم همراه با روشهای مابه
من می خواهم از نرم افزار SEO تشکر کنم WebCEO برای ارائه داده هایی که امکان مطالعه این صنعت را فراهم کرده است.
به طور کلی ، جالب بود که ببینیم اکثر سایت هایی که ما تجزیه و تحلیل کردیم عملکرد نسبتا خوبی دارند. و تا حد زیادی برای به روز رسانی گوگل آماده هستند. و جالب بود که متوجه شدیم ، در حالی که Core Web Vitals نشانگر معیارهای یک UX مثبت در یک وب سایت است ، ما هیچ ارتباطی با معیارهای رفتاری مشاهده نکردیم.
حالا دوست دارم از شما بشنوم:
برداشت اصلی شما از مطالعه امروز چیست؟ یا شاید در مورد چیزی از تجزیه و تحلیل سوالی دارید. در هر صورت ، همین حالا کامنت زیر را بگذارید.