دهکده دانش و فناوری با تمرکز بر فناوری های نو برای رشد و توسعه کسب و کارها راه حلهای نرم افزاری با صرفه اقتصادی ارائه می کند.
[ad_1]
آیا باید نحوه نمایش آرشیو وردپرس خود را در نوار کناری سفارشی کنید؟
ویجت پیش فرض آرشیو وردپرس سفارشی سازی محدودی را ارائه می دهد. ممکن است دوست داشته باشید که آرشیو پست شما از فضای کمتری استفاده کند، اطلاعات بیشتری را نمایش دهد یا ظاهر جذاب تری داشته باشد.
در این مقاله به شما نشان خواهیم داد که چگونه نمایش آرشیو وردپرس را در نوار کناری خود سفارشی کنید.

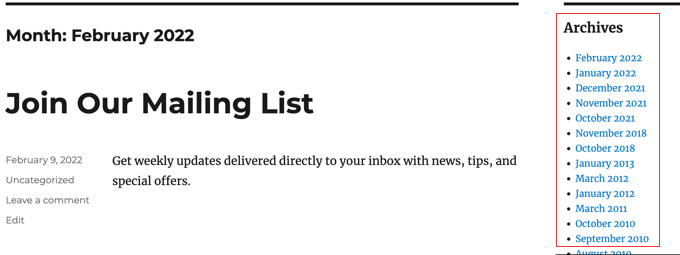
شما وب سایت وردپرس دارای ویجت بایگانی است که به شما امکان می دهد پیوندهای آرشیو پست های وبلاگ ماهانه را در یک نوار کناری نمایش دهید.
ویجت دارای دو گزینه سفارشیسازی است: میتوانید فهرست بایگانی را بهعنوان یک منوی کشویی نمایش دهید، و میتوانید تعداد پستها را برای هر ماه نمایش دهید.

با این حال، ممکن است بخواهید فهرست آرشیو نوار کناری خود را به گونه ای متفاوت نمایش دهید. به عنوان مثال، با رشد سایت شما، لیست پیش فرض ممکن است بسیار طولانی شود، یا ممکن است بخواهید ناوبری را برای بازدیدکنندگان خود آسان کنید.
بیایید به چند روش برای سفارشی کردن نمایش آرشیو وردپرس در نوار کناری خود نگاه کنیم:
اگر فهرست بایگانیهای شما بیش از حد طولانی شده است، میتوانید یک آرشیو جمعوجور ایجاد کنید که پستهای شما را با فضای کمتری نمایش دهد.
شما باید آن را نصب و فعال کنید آرشیو فشرده افزونه ای که توسط تیم WPBeginner توسعه و نگهداری می شود. برای جزئیات بیشتر، راهنمای گام به گام ما را ببینید نحوه نصب افزونه وردپرس.
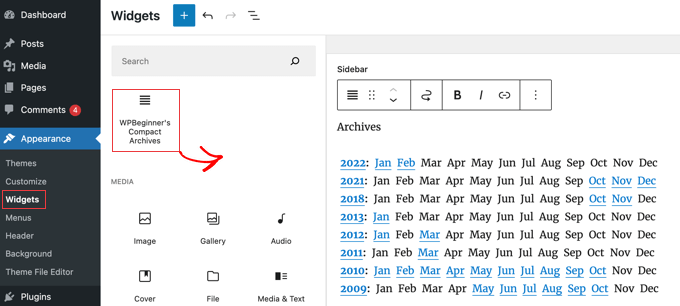
پس از فعال سازی، می توانید بایگانی های فشرده را با استفاده از بلوک “WPBeginner’s Compact Archives” به یک پست، صفحه یا ویجت اضافه کنید.

فهرست فشرده بایگانی با کمی عریض بودن فضای عمودی را ذخیره می کند. این بدان معناست که ممکن است در a بهتر جا بیفتد پاورقی یا صفحه آرشیو نسبت به نوار کناری
با این حال، این افزونه کاملاً قابل تنظیم است و می توانید با نمایش اولین حرف اول یا یک عدد برای هر ماه، آن را محدودتر کنید. در راهنمای ما می توانید اطلاعات بیشتری کسب کنید نحوه ایجاد آرشیو فشرده در وردپرس.
راه دیگر برای مقابله با فهرستهای بایگانی طولانی، نمایش یک طرح کلی قابل جمعشدگی از سالها و ماهها هنگام انتشار پستهای وبلاگ است.
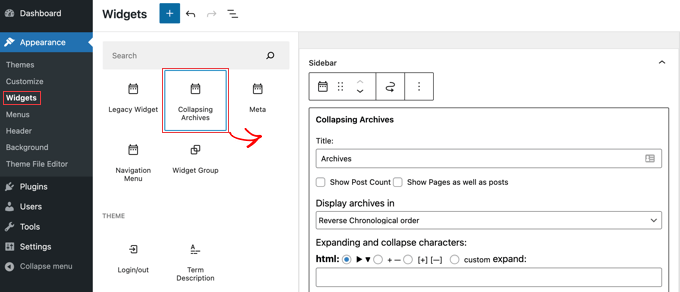
برای این کار باید برنامه را نصب و فعال کنید بایگانی در حال جمع شدن افزونه پس از فعال سازی، باید مراجعه کنید ظاهر » ویجت ها صفحه و ویجت “بایگانی فشرده” را به نوار کناری خود اضافه کنید.

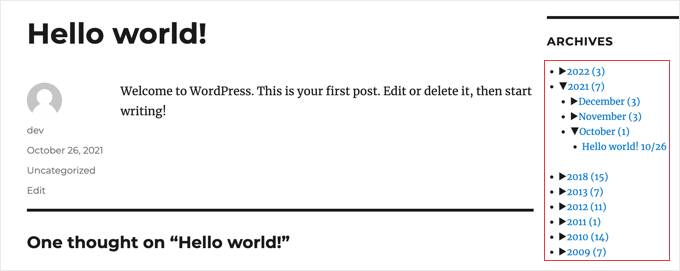
ویجت Collapsing Archives از جاوا اسکریپت برای جمع کردن بایگانی شما بر اساس سال استفاده می کند. کاربران شما می توانند روی سال ها کلیک کنند تا آنها را برای مشاهده آرشیوهای ماهانه بزرگ کنند. حتی میتوانید بایگانیهای ماهانه را جمعشونده کنید و به کاربران اجازه دهید عناوین پستهای زیر را ببینند.
می توانید با مراجعه به روش 1 در راهنمای ما بیشتر بیاموزید چگونه تعداد ماه های آرشیو نمایش داده شده در وردپرس را محدود کنیم.
در اینجا نحوه نمایش آن در وب سایت آزمایشی ما آمده است.

راه سوم برای جلوگیری از طولانی شدن فهرست بایگانی، محدود کردن تعداد ماه های نمایش داده شده به مثلاً شش ماه گذشته است.
برای انجام این کار، باید کدی را به فایل های قالب وردپرس خود اضافه کنید. اگر قبلا این کار را انجام نداده اید، به راهنمای ما در این زمینه مراجعه کنید نحوه کپی و پیست کردن کد در وردپرس.
اولین قدم این است که قطعه کد زیر را به خود اضافه کنید functions.php فایل، در یک پلاگین سایت خاص، یا با استفاده از a افزونه قطعه کد.
// Function to get archives list with limited months
function wpb_limit_archives() {
$my_archives = wp_get_archives(array(
'type'=>'monthly',
'limit'=>6,
'echo'=>0
));
return $my_archives;
}
// Create a shortcode
add_shortcode('wpb_custom_archives', 'wpb_limit_archives');
// Enable shortcode execution in text widget
add_filter('widget_text', 'do_shortcode');
می توانید تعداد ماه های نمایش داده شده را با ویرایش شماره در خط 6 تغییر دهید. به عنوان مثال، اگر عدد را به ’12’ تغییر دهید، 12 ماه بایگانی نمایش داده می شود.
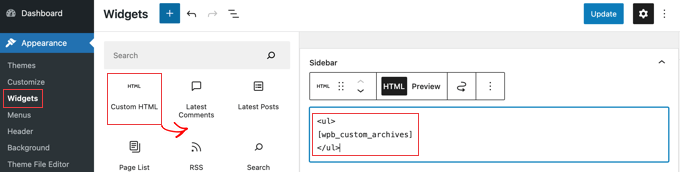
اکنون می توانید به ظاهر » ویجت ها صفحه و یک ویجت «HTML سفارشی» را به نوار کناری خود اضافه کنید. پس از آن، باید کد زیر را در کادر ویجت قرار دهید:
<ul>
[wpb_custom_archives]
</ul>

پس از کلیک بر روی دکمه “به روز رسانی”، نوار کناری شما تنها شش ماه از آرشیوها را نمایش می دهد.
برای جزئیات بیشتر، روش 3 را در راهنمای ما ببینید چگونه تعداد ماه های آرشیو نمایش داده شده در وردپرس را محدود کنیم.
اگر می خواهید کنترل بیشتری بر نحوه فهرست شدن آرشیوهای خود داشته باشید، آرشیو سالانه افزونه کمک خواهد کرد. این به شما امکان می دهد آرشیوهای خود را روزانه، هفتگی، ماهانه، سالانه یا بر اساس حروف الفبا فهرست کنید و می توانید لیست ها را بر اساس دهه گروه بندی کنید.
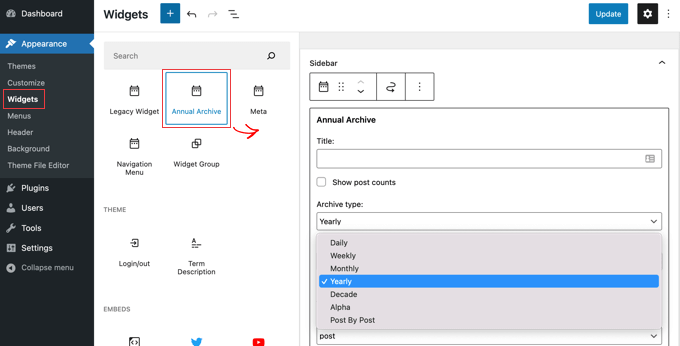
با نصب و فعال سازی افزونه Annual Archive شروع کنید. پس از آن، می توانید به سمت ظاهر » ویجت ها صفحه و ویجت Annual Archive را به نوار کناری خود بکشید.

میتوانید عنوانی به ویجت بدهید و سپس انتخاب کنید که آیا فهرستی از روزها، هفتهها، ماهها، سالها، دههها یا پستها نمایش داده شود. می توانید برای محدود کردن تعداد بایگانی های نمایش داده شده، انتخاب یک گزینه مرتب سازی و اضافه کردن متن اضافی، به گزینه های دیگر بروید.
اگر شما به تنظیمات » آرشیو سالانه، سپس می توانید لیست بایگانی را با استفاده بیشتر سفارشی کنید CSS سفارشی.
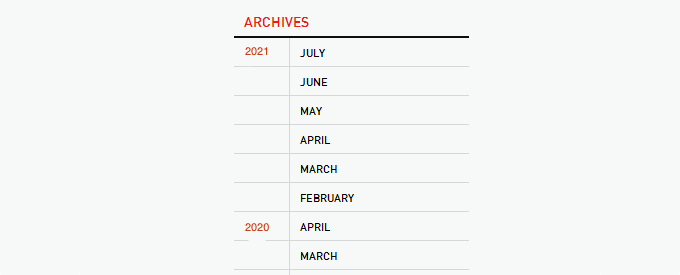
زمانی روی طراحی سایت مشتری کار میکردیم که به آرشیوهای ماهانه نیاز داشت که بر اساس سال در نوار کناری مرتب شده بودند. کدگذاری این کار دشواری بود زیرا این کلاینت فقط می خواست سال را یک بار در سمت چپ نشان دهد.

ما توانستیم برخی از کدها را اصلاح کنیم اندرو اپلتون. کد اندرو پارامتر محدودی برای بایگانی ها نداشت، بنابراین لیست تمام ماه های بایگانی را نشان می دهد. ما یک پارامتر محدود اضافه کردیم که به ما اجازه میدهد فقط 18 ماه را در هر زمان معین نمایش دهیم.
آنچه شما باید انجام دهید این است کد زیر را قرار دهید به تم شما sidebar.php فایل یا هر فایل دیگری که می خواهید آرشیوهای سفارشی وردپرس را در آن نمایش دهید:
<?php
global $wpdb;
$limit = 0;
$year_prev = null;
$months = $wpdb->get_results("SELECT DISTINCT MONTH( post_date ) AS month , YEAR( post_date ) AS year, COUNT( id ) as post_count FROM $wpdb->posts WHERE post_status="publish" and post_date <= now( ) and post_type="post" GROUP BY month , year ORDER BY post_date DESC");
foreach($months as $month) :
$year_current = $month->year;
if ($year_current != $year_prev){
if ($year_prev != null){?>
<?php } ?>
<li class="archive-year"><a href="<?php bloginfo('url') ?>/<?php echo $month->year; ?>/"><?php echo $month->year; ?></a></li>
<?php } ?>
<li><a href="<?php bloginfo('url') ?>/<?php echo $month->year; ?>/<?php echo date("m", mktime(0, 0, 0, $month->month, 1, $month->year)) ?>"><span class="archive-month"><?php echo date_i18n("F", mktime(0, 0, 0, $month->month, 1, $month->year)) ?></span></a></li>
<?php $year_prev = $year_current;
if(++$limit >= 18) { break; }
endforeach; ?>
اگر می خواهید تعداد ماه های نمایش داده شده را تغییر دهید، باید خط 19 را ویرایش کنید که در آن مقدار $limit فعلی روی 18 تنظیم شده است.
همچنین میتوانید تعداد پستها را در هر ماه با اضافه کردن این بیت کد در هر جایی بین خطوط 12 تا 16 کد بالا نشان دهید:
<?php echo $month->post_count; ?>
شما باید استفاده کنید CSS سفارشی تا لیست آرشیو را به درستی در وب سایت خود نمایش دهید. CSS که ما در وب سایت مشتری خود استفاده کردیم چیزی شبیه به این بود:
.widget-archive{padding: 0 0 40px 0; float: left; width: 235px;}
.widget-archive ul {margin: 0;}
.widget-archive li {margin: 0; padding: 0;}
.widget-archive li a{ border-left: 1px solid #d6d7d7; padding: 5px 0 3px 10px; margin: 0 0 0 55px; display: block;}
li.archive-year{float: left; font-family: Helvetica, Arial, san-serif; padding: 5px 0 3px 10px; color:#ed1a1c;}
li.archive-year a{color:#ed1a1c; margin: 0; border: 0px; padding: 0;}
امیدواریم این آموزش به شما کمک کرده باشد که چگونه نمایش آرشیو وردپرس را در نوار کناری خود سفارشی کنید. شاید شما هم بخواهید یاد بگیرید نحوه نصب گوگل آنالیتیکس در وردپرس، یا لیست ما را بررسی کنید راه های اثبات شده برای کسب درآمد از وبلاگ نویسی با وردپرس.
اگر این مقاله را دوست داشتید، لطفا در ما مشترک شوید کانال یوتیوب برای آموزش تصویری وردپرس. شما همچنین می توانید ما را در توییتر و فیس بوک.
[ad_2]
تهیه و ترجمه توسط دیتکو لینک منبع خبر
رشد هر کسب و کاری دست یافتنی است، شروع با یک قدم به جلو … دیتکو همراه شماست.